HyperText Markup Language (HTML)
This post will give introduction about markup language known as HTML.
It is a markup language for displaying static web pages and to display content on website.
According to me, this is the simplest language.
You can play around with this language to understand it thoroughly.
But, if you've just started with it then this simple understanding of this post will help you a lot.
This is being:
| Extended from: | SGML | |||||
|---|---|---|---|---|---|---|
| Extended to: | XHTML |
The filename extensions used is: .html, .htm
You can use any text editor i.e Notepad, Notepad++
HTML is written in the form of HTML elements which consist of tags enclosed in angle brackets ie. < > (like
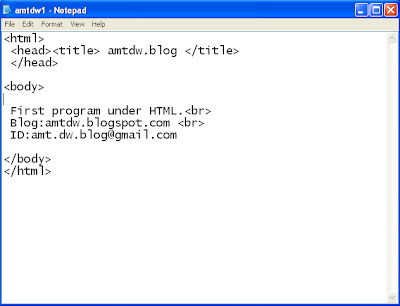
<html>, <head>, <body>), within the web page content.
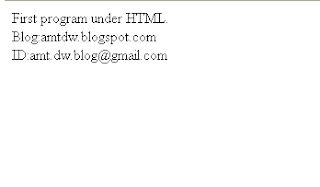
Save the above page as amtdw1.html or amtdw1.htm.
The above shows the following tags:
<html> = tag for html
<title> = title visible on the top of web page
<head> = tag for heading
<body> = content to be shown n the web page


No comments:
Post a Comment